
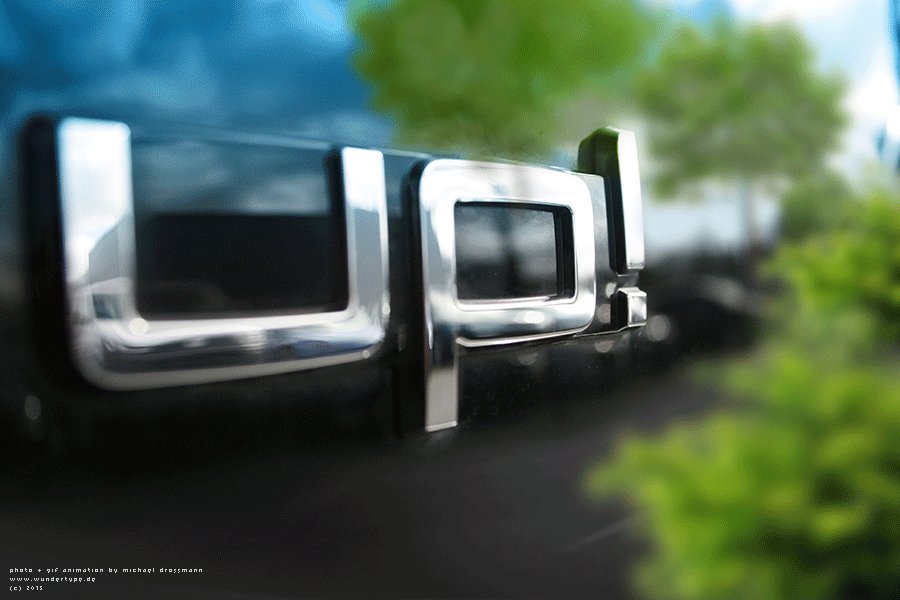
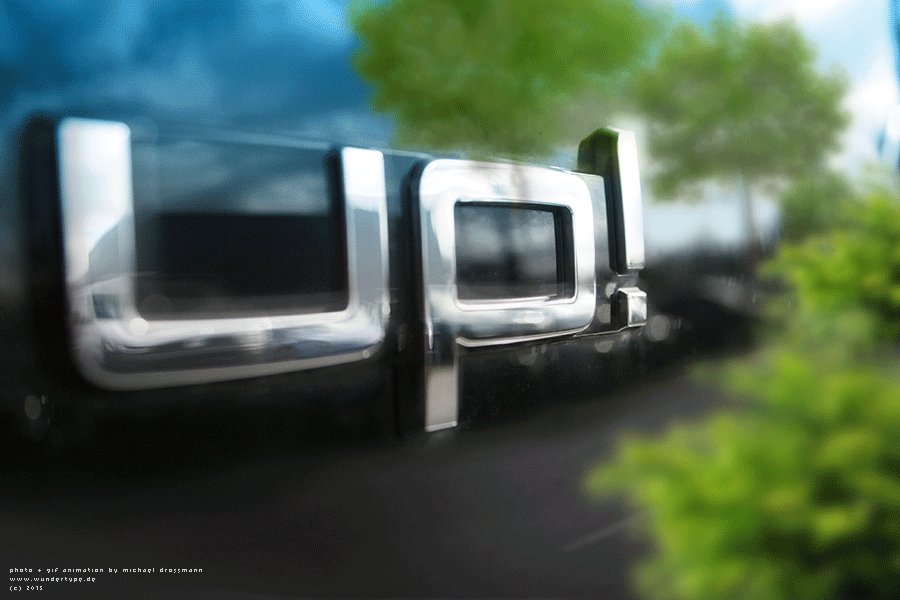
Beim codeFEST8, veranstaltet von Volkswagen Group IT, bin ich zum Team up! gestoßen, das eine Vision für das innerstädtische Parken der Zukunft vorgestellt hat. Neben der Screentypografie habe ich dazu einige Stimmungsbilder für die Präsentation fotografiert und daraus diese Gif-Animation erstellt.
All posts in Webdesign
Templates, Tipps, Tricks und Ansichten rund ums www.
Wie die Zeit vergeht


Das Top-Thema im Webdesign ist seit 2012 sicher Responsive Design. F�r Freunde, Stammkunden und besonders auch f�r alle neuen Interessenten habe ich eine kleine Responsive Webdesign-Demo aufgelegt. Ein und dieselbe Webseite wird damit sowohl auf einem gro�en Display als auch auf einem Tablet-Computer oder Smartphone optimal dargestellt. Beim zweiten Bild handelt es sich also um ein echtes Foto, bei dem ich nur ein paar Tonwertkorrekturen vorgenommen habe.

Morgens halb zehn an der Studio-Au�enwand: Minus 13 Grad. Genau die richtige Zeit, WordPress Mobile Quick Photo auszuprobieren. Unten noch ein Screenshot, der die WordPress Mobile-Startseite auf meinem 7″ Galaxy Tab bei gedr�cktem Quick Photo-Button zeigt. Man kommt dann direkt in die Kamerafunktion.
Read more
Mobile Montagehilfe gestartet

F�r Kuhfuss Sanit�r, den nordrhein-westf�lischen Hersteller und Vertreiber von Einrichtungen f�r �ffentliche WCs, habe ich Montageanleitungen fürs mobile Internet eingerichtet. Im Pressetext hei�t es dazu: An Ort und Stelle kann der Handwerker ab sofort auf unmittelbare Montagehilfe von Kuhfuss z�hlen: per Smartphone.
Internetempfang vorausgesetzt, hat der Ratsuchende oder Interessierte nun an jedem x-beliebigen Montageobjekt flexiblen Zugriff auf den neu eingerichteten Montagehilfe-Link des ostwestf�lischen Herstellers …
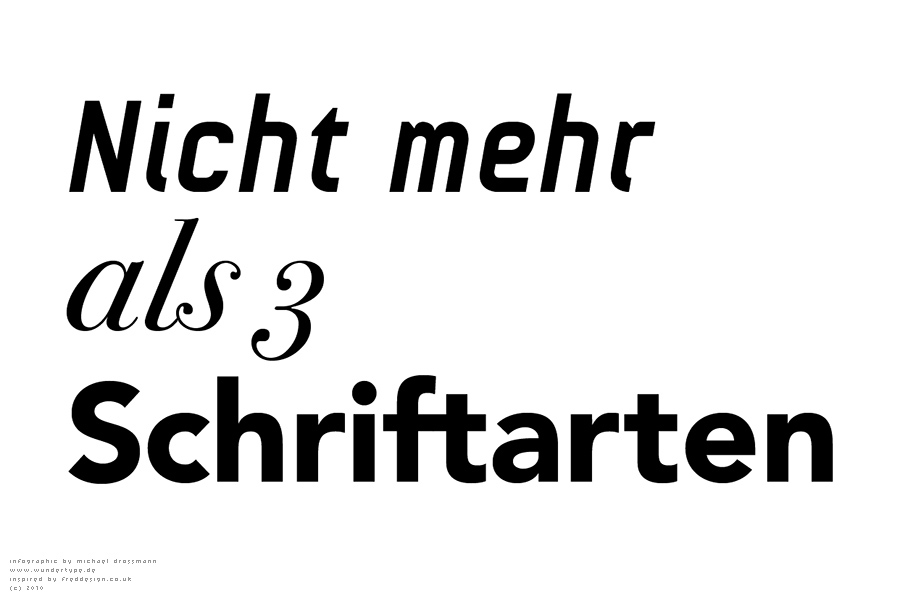
 Einfache Regeln f�r gute Typografie finden sich auf der Blogseite Fred Design in englischer Sprache. Die Regel, dass man am besten mit m�glichst wenigen Schriftarten auskommt, ist zwar nicht neu, aber den Hinweis auf Konsistenz im Projekt gebe ich gern noch einmal weiter. Ich habe das Motiv mit den maximal drei Schriften pro Projekt einfach einmal auf deutsch nachgebaut, weil ich es so l�ssig finde, wie die Schriften dort f�r das Beispiel gemischt wurden.
Einfache Regeln f�r gute Typografie finden sich auf der Blogseite Fred Design in englischer Sprache. Die Regel, dass man am besten mit m�glichst wenigen Schriftarten auskommt, ist zwar nicht neu, aber den Hinweis auf Konsistenz im Projekt gebe ich gern noch einmal weiter. Ich habe das Motiv mit den maximal drei Schriften pro Projekt einfach einmal auf deutsch nachgebaut, weil ich es so l�ssig finde, wie die Schriften dort f�r das Beispiel gemischt wurden.
 al schnell ein M oder ein anderes Schmuckinitial einbauen? Kein Problem, die llustratorin und Typografin Jessica Hische aus Brooklyn, New York, zeichnet gerne Buchstaben und will an jedem Arbeitstag ein neues handgemachtes, fantasievolles, farbiges Initial in ihrem Blog dailydropcap.com bereitstellen. Zur Zeit sind dort 30 Motive zu finden. Das Projekt Daily Drop Cap by Jessica Hische soll aber laufend fortgesetzt werden und der Codeabschnitt f?rs Einbetten wird jeweils auch gleich mitgeliefert. Dabei darf man aber nicht vergessen, den Buchstaben im Lauftext zu l?schen, den man gerade schon sch?n durchs Initial ersetzt hat! So oder so, eine tolle Idee und ihre Portfolioseite mit noch mehr sch?ner Typografie im Retrostil ist auch einen Blick wert.
al schnell ein M oder ein anderes Schmuckinitial einbauen? Kein Problem, die llustratorin und Typografin Jessica Hische aus Brooklyn, New York, zeichnet gerne Buchstaben und will an jedem Arbeitstag ein neues handgemachtes, fantasievolles, farbiges Initial in ihrem Blog dailydropcap.com bereitstellen. Zur Zeit sind dort 30 Motive zu finden. Das Projekt Daily Drop Cap by Jessica Hische soll aber laufend fortgesetzt werden und der Codeabschnitt f?rs Einbetten wird jeweils auch gleich mitgeliefert. Dabei darf man aber nicht vergessen, den Buchstaben im Lauftext zu l?schen, den man gerade schon sch?n durchs Initial ersetzt hat! So oder so, eine tolle Idee und ihre Portfolioseite mit noch mehr sch?ner Typografie im Retrostil ist auch einen Blick wert.

Willkommen auf meiner neuen WordPress Seite. Dies ist der erste Beitrag. Damit man die Seite auch wiedererkennt, hier nochmal das sch�ne Foto von photocase.com, das auch auf meiner statischen Seite als kleines Key Visual vertreten war.
Das Medium ist die Botschaft.
Marshall McLuhan